

2011.3.25
もう、DashCodeは動かないので、意味のないページになってしまいました。
DashCodeはマックに付属の開発環境です。
PirikaのサイトはほとんどのプログラムはJAVAで書いていますが(2011年当時)、残念ながらiPadでは動かなくなってしまいました。
それはiPad、iPhoneやiPadTouchにはJAVAが組み込まれていないからです。
iPhoneで化学したい人がどれだけいるかはわかりませんけど、今後コンピュータはタブレットへ移行していくでしょう。
自分もiPadを購入してみてそう感じる。
このホームページを見に来る人のログを見てみると、iPhoneなどで見に来る人も確実に増えています。
自分はプログラマーではあるが、Webデザイナーではありません。
そこでHPも今まではiWebというMACに付属のフリーのソフトを使っていました。
これは使い方を本で調べることなしに、どんどん書き進められるので非常に重宝していました。
しかし、細かいことはできません。
一番困るのがJAVAのアプレットを貼り付けられない事です。
それにmetaタグも付けられません。
ファイルが異常に大きくなり500Mを超え出し限界を感じ、HPのリニューアルをしようとDreamWeaver CS5を導入しました。
これがまた使いにくくて、どうにもならずに本屋へ行ってDMの本を探しているときに、たまたまHTML5の本を幾つか見つけて結局DMの本に加えかなりのHTML5に関する本を買いあさってきました。
読んでみると、なんだこれってマックのDashBoardと同じじゃないかとびっくり。
ダッシュボードは2005年ぐらい(Mac OS X 10.4、Tiger)から導入されたデスクトップで使えるユーティリティーで電卓などを簡単に呼び出せるので便利に使っています。
幾つかプログラムを作ってみましたが、開発環境が整っていないのと、つくってもマックでしか動かないので、ほっぽり返していました。
このウィジェット(Widget)というのが、何を隠そうHTML、CSS、JavaScriptをパッケージにしたプログラムです。
キャンバス(CANVAS)なども使えて普通のプログラムは大抵作ることが出来きます。
HTML5を使うとこれと同じことで自分のやりたい事は何でもでききます。
しかも、アップルの最新の開発環境の中にDashCodeという開発環境が搭載されています。
これはHTML5+CSS+JavaScriptでWebアプリを簡単に作成する開発環境です。
そこで、近頃これにハマっています。
HTML5+CSS+JavaScriptの開発環境は、APTANAとかCloud9とかいろいろ出始めていますが、テキストベースでゴリゴリプログラムを書人にはいいでしょうが、アプリケーション・デザインといった面では非常にやりにくいです。
アップルは流石に6年前からそうした環境を提供してきただけあってデザインも含めて非常に洗練されています。
しかし、DashCodeはアップルのSafariやMobileSafariに最適化されたコードを吐き出すために、動作する環境がアップルのプロダクトに限られるという問題もあります。
最初に幾つかつくってみたところ、Safari、Chromeでは問題なく動作しますが、FireFoxで動かないのは非常に困りものでした。
ネットで調べてみるとAndoroidでも動かないといった問題もアップされていました。
最新のFireFox4.0がリリースされていたので試してみたがこれでも動きませんでした。
基本的にはiPadやiPhoneで動いてくれればいいので、DashCodeでいいのですが、調べたらやり方が分かったのでここに書いておきます。
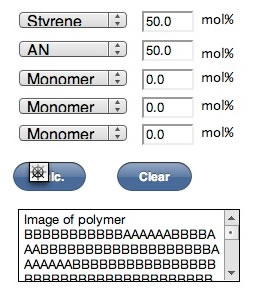
例題としてはPoseidonMiniを取り上げます。

このプログラムはモノマーを選んで計算ボタンを押すとどんな並び順のポリマーができるか、計算するプログラムです。
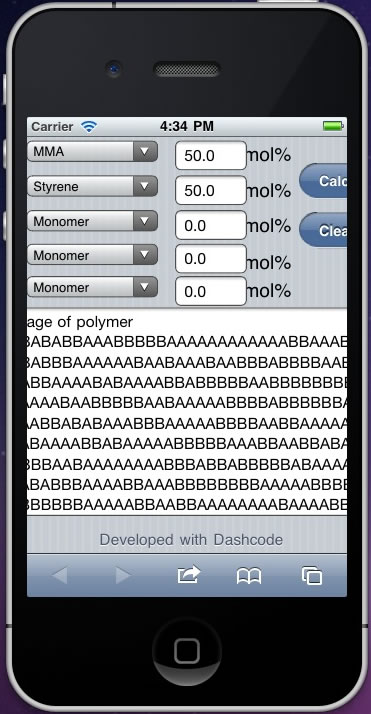
計算部分はJAVAScriptでごりごり書かなくてはならないが、後はSafari、MobileSafari、Chromeで動作します。

iOSシミュレータでも、自分のiPod Touchでも動作するのは感激です。
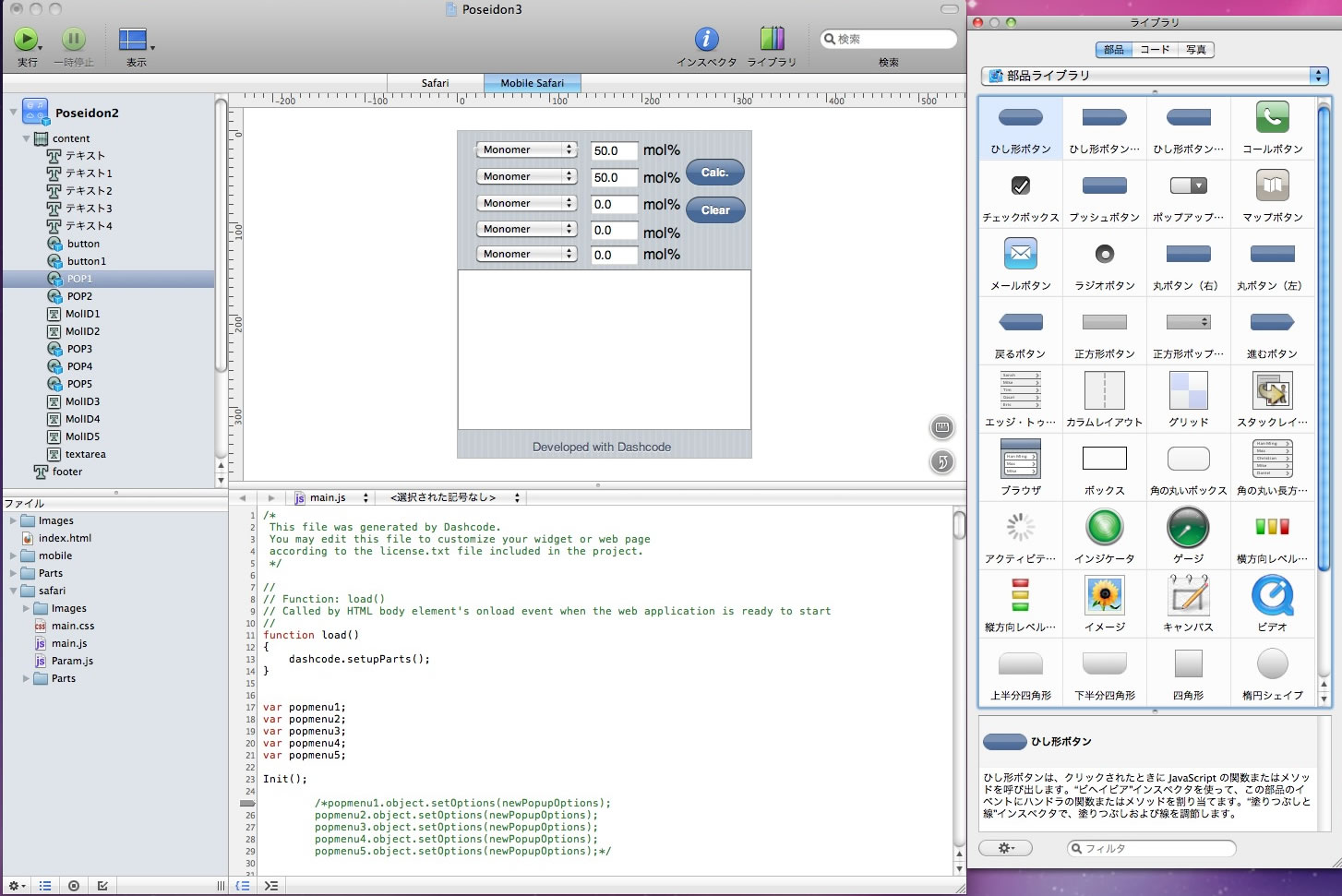
各パーツはライブラリーからぺたぺた貼りつけていけばいい。するとDashCodeが自動的にHTMLファイル、CSSファイル、JAVAScriptファイルを生成してくれます。

技術的なポイントは
プルダウンメニューから値を選択するやりかた
テキストフィールドに値出し入れする方法
ボタンの処理
テキストエリアに結果を書き出すやり方
が分かればすぐにこのプログラムは書くことができます。
これらに関しても、やり方は非常に簡単です。
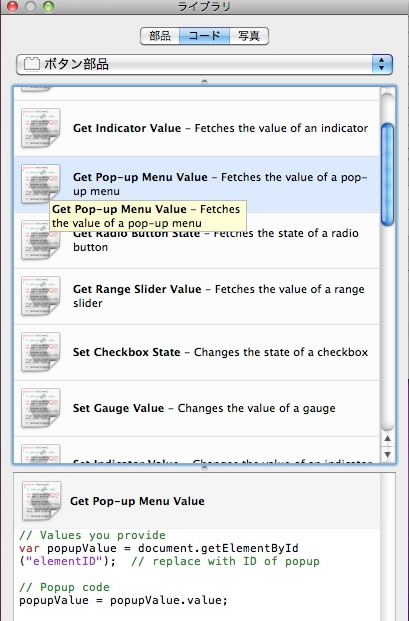
例えばポップアップメニューから値を取り出すのには、ライブラリーのコードを見ると

Get Pop-up Menu Valueを選ぶと取り出し方が書いてあります。
このコードをJavaScriptの所にドラッグしてelementIDのところにポップアップメニューのIDを入れればコードは完成します。
他のパーツについても値の出し入れは、このライブラリーを使えば簡単に完成します。
最初、このプログラムはSafari、Chromeでは動作するのに、FireFoxではどうしても動きませんでした。
上に書いた方法でやっていれば問題なかったのでしょうけど原因を特定するのにすごい時間がかかってしまいました。
エラーは下のところで起きていました。
J[1]=parseFloat(MolID1.value);
このMolID1というのはテキストフィールドのIDです。
各テキストフィールドの値をJ配列に読み込むように書きました。
Safari、Chromeでは問題なく読めるのに、FireFoxではここでエラーになります。
定義されていないと言われます。
これがどうしてもわかりませんでした。
結局FireFox用にはすべてのパーツをフォームの要素に書きなおしました(CSSを使わない)が、そうするとパーツの大きさや配置などが、いまいちカッコが悪いプログラムになりました。
なんのことはありません。
J[1]=parseFloat(document.getElementById("MolID1").value);
と書きなおしたら全く問題なく動くようになりました。
これを直すのにいろいろやって、時間を割きましたが、いいこともありました。
DashCodeはアップルの製品だけあって、ボタンのアピアランスなども含めて独自拡張もいっぱいなされています。
HTML5の本を買ってきて読んだ中のものとは根本的にずいぶん違います。
ところが、そうした本にあるサンプルコードをDashCodeに貼りつけて動かすと、それはそれで動いてデバッグもできるのです。
つまりDashCodeはPure HTML5 の開発環境としても全く問題なく使えることがわかりました。
そのやり方を書いておきます。
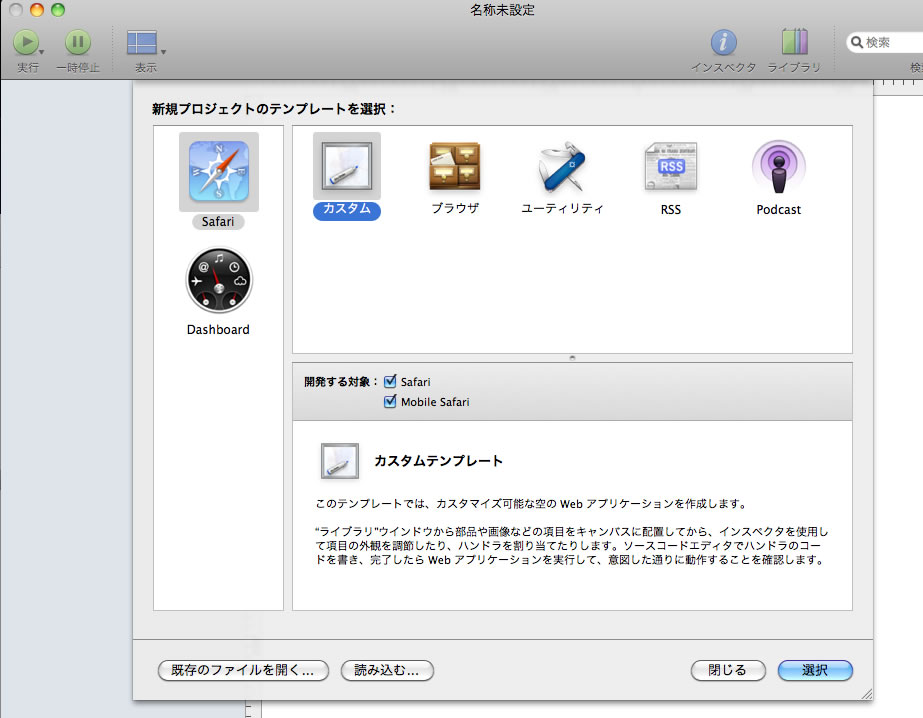
DashCodeは新しいプロジェクトを開始すると、下のようなパネルが現れ、ここではカスタムを選択します。

すると、基本的なHTMLとCSSとJAVAScriptのファイルが自動的に作られます。
そこにポップアップ・メニュー、テキストフィールド、ボタン、テキスト領域を貼り付けます。
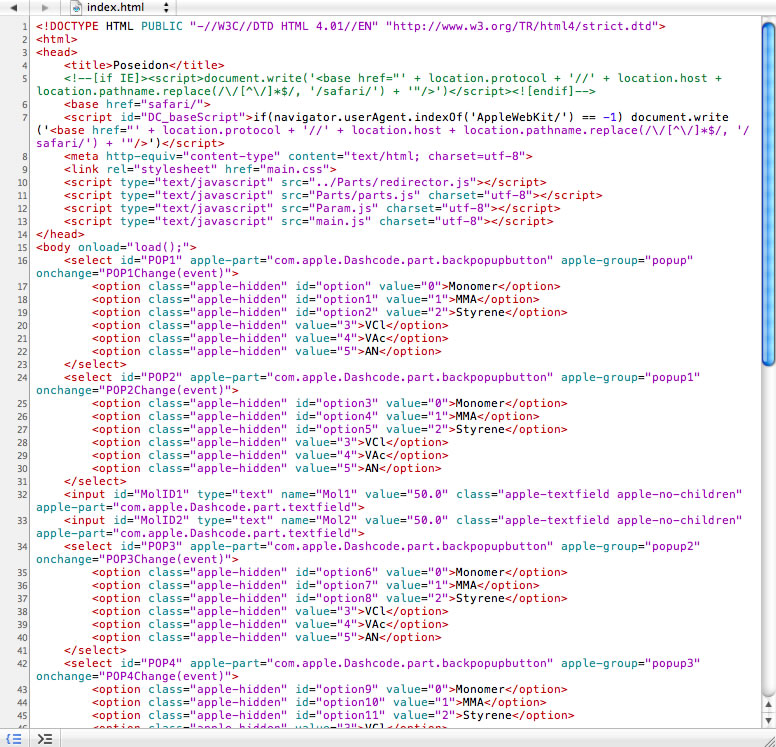
DashCodeがつくってくれたHTMLファイルは下のようになります。
いろいろ書かれていますが、まず6行目
<base href="safari/"> は消します。
これはhrefのルートを示します、これがあるとDreamWeavrで表示できなかったりするので消して必要なところに書き加えます。
7行目消す。
8行目はそのまま。
9行目のmain.cssの前にsafari/を書き加える。
10,11行目はアップルのボタンなどのパーツを使わない場合には消去して問題ない。
12行目は自分で書いたJAVAScriptのファイルなのでそのままだけど、前にsafari/をつける。
13行目はDashCodeが創りだしたJAVAScriptのファイル。 前にsafari/をつける。
Body以下は基本的には行の中にapple-とあるものは消して大丈夫だ。

最終的にはHTMLファイルはこんなようになります。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Poseidon</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<link rel="stylesheet" href="safari/main.css">
<script type="text/javascript" src="safari/Param.js" charset="utf-8"></script>
<script type="text/javascript" src="safari/main.js" charset="utf-8"></script>
</head>
<body onload="load();">
<select id="POP1" onchange="POP1Change(event)">
<option value="0">Monomer</option>
<option value="1">MMA</option>
<option value="2">Styrene</option>
<option value="3">VCl</option>
<option value="4">VAc</option>
<option value="5">AN</option>
</select>
<select id="POP2" onchange="POP2Change(event)">
<option value="0">Monomer</option>
<option value="1">MMA</option>
<option value="2">Styrene</option>
<option value="3">VCl</option>
<option value="4">VAc</option>
<option value="5">AN</option>
</select>
<input id="MolID1" type="text" name="Mol1" value="50.0">
<input id="MolID2" type="text" name="Mol2" value="50.0">
<select id="POP3" onchange="POP3Change(event)">
<option value="0">Monomer</option>
<option value="1">MMA</option>
<option value="2">Styrene</option>
<option value="3">VCl</option>
<option value="4">VAc</option>
<option value="5">AN</option>
</select>
<select id="POP4" onchange="POP4Change(event)">
<option value="0">Monomer</option>
<option value="1">MMA</option>
<option value="2">Styrene</option>
<option value="3">VCl</option>
<option value="4">VAc</option>
<option value="5">AN</option>
</select>
<select id="POP5" onchange="POP5Change(event)">
<option cvalue="0">Monomer</option>
<option value="1">MMA</option>
<option value="2">Styrene</option>
<option value="3">VCl</option>
<option value="4">VAc</option>
<option value="5">AN</option>
</select>
<input id="MolID3" type="text" name="Mol3" value="0.0">
<input id="MolID4" type="text" name="Mol4" value="0.0">
<input id="MolID5" type="text" name="Mol5" value="0.0">
<input id="button1ID" type="button" value="Calc." onclick="start(event)">
<textarea id="textareaID" name="textarea"></textarea>
</body>
</html>気を付けなくてはならないのが、ボタンのdiv要素です。DashCodeが生成したコードはこうなります。
<div id="button1" apple-part="com.apple.Dashcode.part.lozengepushbutton" class="apple-no-children" apple-text-overflow="ellipsis" apple-style="image-theme: 0; image-shape: 1; image-button-type: 0; image-opacity: 1.00; image-top-color: 0.290196091,0.423529416,0.607843161,1; image-bottom-color: 1,1,1,1; image-radius: 15,15,15,15; image-border: 1; image-border-color: 0,0,0,0.2; image-border-width: 1; shine-on: 1; shine-strength: 0.17; shine-alpha-level: 0.04; shine-height: 0.50; glass-arc-height: 0.00; embossed-on: 1; embossed-depth: 1; embossed-shadow: 0.68; embossed-highlight: 0.3; shadow-include-shadow: 0;"></div>しかし、appleのパーツを使わずに、
<div id="button1ID" type="button" value="Calc." onclick="start(event)"></div>とやるとDashCodeのビジュアル・エディターからボタンが消えてしまいます。
そこでdivではなくinputを指定してやる。
<input id="button1ID" type="button" value="Calc." onclick="start(event)">この変更に伴い、ビジュアル・エディターにはみえているのだけど、main.cssのボタンの要素を変更しても、このエディター上は変更されなくなるようです。(そこでsafariとFireFoxで見え方が少し変わってしまう。)
次にcssを修正する。DashCodeが生成するCSSのボタンは
#button1 {
font-family: Helvetica;
font-weight: bold;
font-size: 12px;
color: rgb(255, 255, 255);
text-shadow: rgba(0, 0, 0, 0.589844) 0px -1px 0px;
text-align: center;
text-overflow: ellipsis;
white-space: nowrap;
height: 30px;
-webkit-dashboard-region: dashboard-region(control rectangle);
cursor: default;
-webkit-user-select: none;
-moz-user-select: none;
position: absolute;
right: auto;
bottom: auto;
margin-top: 0px;
top: 163px;
left: 120px;
width: 75px;
}Webkitとかdashboardとかいう文字が入ったものは消去する。自分はシンプルに
#button1ID {
font-family: Helvetica;
font-weight: bold;
font-size: 12px;
cursor: default;
position: absolute;
right: auto;
bottom: auto;
margin-top: 0px;
width: 75px;
height: 40px;
left: 24px;
top: 163px;
}
だけにしました。
main.jsにDashCodeが生成するコードは次のものだけだ。
function load()
{
dashcode.setupParts();
}これはいらないので、dashcode.setupParts();のまえに//を付けてコメントアウトする。
これでAppleに非依存のHTML5+CSS+JAVAScriptのWebアプリケーションが作成できる。あとはメインの部分に何を書くか?だけです。
この後は、これを雛形に様々なアプリケーションを作っていきます。
すぐに思いつくのは単位換算のプログラムでしょうが、これはもういくらでもありますね。
この使い方が正しいかどうかの責任は負えません。自己責任でどうぞ。
間違いは指摘していただけると嬉しいです。
(そうそう、結果を表示する部分。改行コードは\nです。¥nではダメです。マックの場合はオプション・キーを押しながら¥記号を押して入力します。)
DashCodeはSafari/Mobile Safariの両方を作るDual Progarmingの機能が搭載されていますが、この場合はこれは使わないほうがいいと思います。
小さな画面にテキストフィールドを何個も並べるのは不可能です。
そこで別のプロジェクトにしてプロジェクトのタイプをユーティリティーを選ぶ。ユーティリティーのプロトタイプは表と裏が使えます。
Copyright pirika.com since 1999-
Mail: yamahiroXpirika.com (Xを@に置き換えてください) メールの件名は[pirika]で始めてください。