

| ホームページ | Pirikaで化学 | ブログ | 業務案内 | お問い合わせ |
| 情報化学+教育トップ | 情報化学 | MAGICIAN | MOOC | プログラミング |
2022.2.19
Pirika.comでプログラミング
山本博志
まずは遊んでみてください。
問題を解いて、例えば正答率90%以上の時とかに、表示する画像を用意しましょう。
Googleの画像検索で”賞状”を探しても良いですし、お気に入りの画像でも良いです。
もちろん親子で相談しながら作っても楽しいです。
第2時限の2-5:目指せLineスタンプ・メーカー・メーカーで画像を作ってみました。


良いのができたら送ってください。
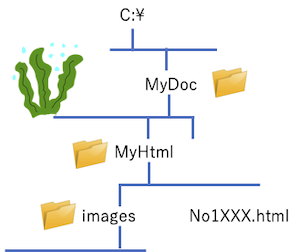
最初に作ったMyHtmlフォルダーの中に、imagesと言うフォルダーを作ります。
そしてこの絵をダウンロード(マウスで右クリック)してimagesフォルダーの下に、goodJob.pngとfight.pngという名前で置いても良いです。
心配しないでください。
この階層型ファイルシステムで解らなくなる人はとても多いです。

これは、古いコンピュータの遺物です。
iPadやiPhoneがコンピュータの人は、「ファイルを保存」ってやらないので知らなくて当然です。
電話だって、「指入れて回して」って言っても解るのは年寄りだけです。

ところが、こうしたhtmlのファイルが普通置かれているところは、古くて、大きくて、早いコンピュータなのです。
なので、書類を入れておくフォルダーがあって、その中に書類(htmlファイル)も入っているのだけど、さらにフォルダーもあって、その中には画像も入っていると考えてあげないと、古いものと新しいものが共存できないのです。
自分で説明していて、解らないだろうなーと思います。もっと良い説明が思いついたら、教えてください。
それでは、No1-1.html(曜日3択)でもNo1-2.html(元素記号)でも良いので、メモ帳で開いてください。
メモ帳をスクロールしていくとほとんど最後のところに、次のような部分があるはずです。
//次の選択肢
s = "【<a href='javascript:setReady()'>同じ問題を最初から</a>】";
document.getElementById("text_s").innerHTML = s;
}
}
</script>
</body>
</html>
ここは、問題が全部終了して成績発表される時にこの部分にたどり着きます。
そこに次のように付け加えます。
//次の選択肢
s = "【<a href='javascript:setReady()'>同じ問題を最初から</a>】";
document.getElementById("text_s").innerHTML = s;
const img=new Image();
if(Seikai>8){
img.src="./images/goodJob.png";
container.appendChild(img);
}
}
}
</script>
</body>
</html>imagesフォルダーに入れたファイル名を自分の用意した画像に変えてください。
img.src="./images/goodJob.png";//この部分を次のように変える
img.src="./images/MySyouzyou.jpg";//拡張子もきちんと書く。次の部分はif文と言う条件分岐のプログラムになります。
if(Seikai>8){
もしSeikaiが8より大きかったら、{}の中身が実行される
}Seikaiと言うのは変数です。
値を入れておく入れ物のようなものです。
正解するたびに1つづつ増えていくように設定してあります。
元素記号の問題では、全部で10問あるので、9問か10問正解すると、goodJob.pngが読み込まれ、表示されます。
プログラムをこのように書いてしまうと、質問数が少なかった時とかに困ります。
そのような時には正答率(%)に変えましょう。
質問の総数は、(qa.length+1)になります。qa.lengthも変数の入れ物です。
コンピュータはゼロから数えるので、質問が10個あったとすると、0-9まで質問があることになります。qa.lengthが9になってしまうので1を足します。
そこで正答率は次のようになります。
var Seitouritu=100*Seikai/(qa.length+1); //変数Seitouritu(正答率)に計算値を代入する。
if(Seitouritu>90){
もしSeitourituが90より大きかったら、{}の中身が実行される
}正答率に変えるなら最終的には次のようにします。
document.getElementById("text_s").innerHTML = s;
const img=new Image();//画像の入れ物(特殊な変数)を用意する
var Seitouritu=100*Seikai/(qa.length+1); //変数Seitourituに計算値を代入する。
if( Seitouritu>90){
img.src="./images/goodJob.png";//画像ファイル名はgoodJob.pngを自分のものに変える。
container.appendChild(img);//画像を表示させる。
}
}
}
</script>
</body>
</html>さらに、正答率が60%以下だった時にはif文の条件分岐を次のようにします。
document.getElementById("text_s").innerHTML = s;
const img=new Image();//画像の入れ物(特殊な変数)を用意する
var Seitouritu=100*Seikai/(qa.length+1); //変数Seitourituに計算値を代入する。
if( Seitouritu>90){
img.src="./images/goodJob.png";//画像ファイル名はgoodJob.pngを自分のものに変える。
container.appendChild(img);
}
if( Seitouritu <60){
img.src="./images/fight.png";
container.appendChild(img);
}if命令は、次のような使い方もできます。
if(条件){
条件にあった時実行
}
else{
条件に合わない時実行
}条件が、Seitouritu>90であった場合には、Seitourituが90以下(90を含む)の時にはelseの中身が実行されます。
さらに複雑にもできます。
if(条件1){
条件1にあった時実行
}
else if(条件2){
条件1に合わず、条件2にあった時実行
}ご褒美の画像の出し方を工夫してみてください。
画像を表示させる場所を作ってあげる。
<div class="container"></div>画像を入れる特殊な変数を作ってあげる。
その変数がファイル・システムのどこにあるのか教えてあげる。
表示させる場所に貼り付ける。
const img=new Image();//画像の入れ物(特殊な変数)を用意する
img.src="./images/fight.png";//イメージのソース(source:src)を教える。
container.appendChild(img);//画像の置き場所に、imgを追加(append)してあげるこの部分は難しいです。
まる覚えして、中身を変更するやり方だけを覚えましょう。
うまく動かなかったら、完成形と比べてみましょう。
そうした間違いを送ってください。
他の人もきっと知りたい情報です。
完成形プログラム(▶︎をクリックして開く)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h1>元素記号クイズ</h1>
<hr>
<h2>問題</h2>
<div id="text_q"></div>
<h2>選択 </h2>
<div id="text_s">【 <a href="javascript:anser(1)"></a> 】【 <a href="javascript:anser(2)"></a> 】【 <a href="javascript:anser(3)"></a> 】</div>
<h2>解答</h2>
<h2><div id="text_a"></div></h2>
<div class="container"></div>
<h2> <a href="javascript:nextQuize()"> 次の問題</a></h2>
<script type="text/javascript">
//問題と解答
qa = new Array();
qa[0] = ["水素の元素記号は?","Hg","H","He",2];
qa[9] = ["ヘリウムの元素記号は?","He","She","I",1];
qa[4] = ["リチウムの元素記号は?","Li","Ri","Ly",1];
qa[3] = ["ベリリウムの元素記号は?","Ve","Be","Bu",2];
qa[1] = ["ホウ素の元素記号は?","Ho","Br","B",3];
qa[5] = ["炭素の元素記号は?","Ca","C","Ta",2];
qa[7] = ["窒素の元素記号は?","Ti","Ts","N",3];
qa[6] = ["酸素の元素記号は?","Sa","Sm","O",3];
qa[8] = ["フッ素の元素記号は?","Fu","F","Fe",2];
qa[2] = ["ネオン元素記号は?","No","Nd","Ne",3];
//初期設定
q_sel = 3; //選択肢の数
var Seikai=0;
const container =document.querySelector('.container');
setReady();
//初期設定
function setReady() {
count = 0; //問題番号
ansers = new Array(); //解答記録
Seikai=0;
//最初の問題
quiz();
}
//問題表示
function quiz() {
var s, n;
//問題
document.getElementById("text_q").innerHTML = (count + 1) + "問目:" + qa[count][0];
//選択肢
s = "";
for (n=1;n<=q_sel;n++) {
if (qa[count][n] != "") {
s += "【 <a href='javascript:anser(" + n + ")'>" + qa[count][n] + "</a> 】";
}
}
document.getElementById("text_s").innerHTML = s;
}
//解答表示
function anser(num) {
var s;
s = (count + 1) + "問目:";
//答え合わせ
if (num == qa[count][q_sel + 1]) {
//正解
ansers[count] = "あたり! ";
Seikai++;
} else {
ansers[count] = "はずれ! 答えは "+ qa[count][qa[count][4]];
}
s += ansers[count] ;
document.getElementById("text_a").innerHTML = s;
}
//次の問題を表示
function nextQuize(){
document.getElementById("text_a").innerHTML = "";
count++;
if (count < qa.length) {
quiz();
} else {
//終了
s = "<table border='2'><caption>成績発表</caption>";
//1行目
s += "<tr><th>問題</th>";
for (n=0;n<qa.length;n++) {
s += "<th>" + (n+1) + "</th>";
}
s += "</tr>";
//2行目
s += "<tr><th>成績</th>";
for (n=0;n<qa.length;n++) {
s += "<td>" + ansers[n] + "</td>";
}
s += "</tr>";
s += "</table>";
document.getElementById("text_q").innerHTML = s;
//次の選択肢
s += "【<a href='javascript:setReady()'>同じ問題を最初から</a>】";
document.getElementById("text_s").innerHTML = s;
//表彰
const img=new Image();//画像の入れ物(特殊な変数)を用意する
if(Seikai<6){
img.src="./images/fight.png";
container.appendChild(img);
}
else if(Seikai>8){
img.src="./images/goodJob.png";
container.appendChild(img);
}
}
}
</script>
</body>
</html>プログラムから画像を読み込もうとした時には、どこにその画像があるかコンピュータに教えてあげなくてはならない。
「どこ」はフォルダーの入れ子で考える。

画像の表示の仕方:
難しいから、まる覚えする。大事なのは、画像を入れ替えられること。

条件分岐:「もしこれこれだったら、これこれをやってください。そうでなかったら、あれそれをやってください」ってコンピュータにお願いする事。
もし、用語の理解が怪しいようでしたら、こちらを参照してください。
Copyright pirika.com since 1999-
Mail: yamahiroXpirika.com (Xを@に置き換えてください) メールの件名は[pirika]で始めてください。