

| ホームページ | Pirikaで化学 | ブログ | 業務案内 | お問い合わせ |
| 情報化学+教育トップ | 情報化学 | MAGICIAN | MOOC | プログラミング |
2022.2.28
Pirika.comでプログラミング
山本博志
以前、「AIロボットを東大に合格させようプロジェクト」=東ロボがありました。
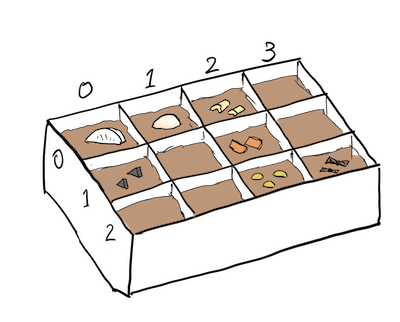
偏差60近くの東ロボが全く手足が出なかったのが、次のような問題です。
AIには常識はないのです。
基本的にできることは、"子供の3歳の誕生日"で検索することぐらいです。
googleで検索してみると、87,900,000件出てきました。
画像検索して、その画像と、ここにある画像との一致度を調べて、評価が高いものを答えとして選ぶだけです。
子供の意味、3歳の意味、誕生日の意味を概念としてAIに持たせるのは、まだ難しいのです。
私が2-5で作ったお絵かきアプリで書いた下手くそな絵を見て、誕生ケーキでローソクが立っているなんて認識できるはずがないのです。
さー、どんなクイズを作ったら子供がAIに絶対に勝てるか?
お子さんと考えて、問題と答えを送ってきださい。付け加えていきます。
| a | b | c |
|---|
プログラムの変更点はbodyタグの中に、画像を表示する用のテーブルを作成します。
そしてイメージを代入する用のidを設定しておきます。
<table >
<tr>
<th>a</th> <th>b</th> <th>c</th>
</tr>
<td ><img src="" id="imgA" /></td>
<td ><img src="" id="imgB" /></td>
<td><img src="" id="imgC" /></td>
</table>そして、imagesフォルダーの中に入れた画像の名前をqa配列に継ぎ足します。
qa[0] = ["子供の3歳の誕生日。正しいのは?","a","b","c",3,"cake1.png","cake2.png","cake3.png"];
問題を表示する部分に、ソースの位置を書き込みます。
配列はゼロから始まることに注意してください。
document.getElementById("text_s").innerHTML = s;
imgA.src="./images/"+qa[count][5];
imgB.src="./images/"+qa[count][6];
imgC.src="./images/"+qa[count][7];(山本)qa[count][5]という変数の中に何が入っているかはわかる?
(利用者)それがわからん
(山本)qa[0] = ["子供の3歳の誕生日。正しいのは?","a","b","c",3,"cake1.png","cake2.png","cake3.png"];
(山本)qa[0][0]="子供の3歳の誕生日。正しいのは?"
(山本)qa[0][1]="a"
(山本)と順番に入っていく。
(山本)それの5番目、6、7番目なので、cake1.png,cake2.png,cake3.pngというファイル名になる。
(利用者)あ、そういう
(山本)qaというのは配列の変数。
(山本)おでん鍋のような変数

(山本)そこで、2-5でケーキの絵を書いたものを自分のハードディスクにセーブしておく。
(山本)この1-5をブラウザーで見ているなら、3つのケーキの上で右クリックしてイメージをダウンロードしてhtmlと同じ階層にimagesフォルダーを作りその中にセーブしておく。
imgA.src="./images/"+qa[count][5];
は文字列の連結。
文字列を+すると前の文字列に後ろの文字列が代入される。
qa[count][5]の中に"cake1.png"が入っていたとすると、
imgA.src="./images/cake1.png"になる
このようなケーキの絵があるとgifアニメーションがすぐに作れます。
2-8 Gifアニメーション作成でトライしてください。

最終的には次のようになります。コピペして拡張して遊んでください。
完成版ソースコード(▶︎をクリックして開く)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>AIに解けないクイズ</title>
</head>
<body>
<h1>AIに解けないクイズ</h1>
<hr>
<h2>問題</h2>
<div id="text_q"></div>
<h2>選択 </h2>
<div id="text_s">【 <a href="javascript:anser(1)"></a> 】【 <a href="javascript:anser(2)"></a> 】【 <a href="javascript:anser(3)"></a> 】</div>
<h2>解答</h2>
<h2><div id="text_a"></div></h2>
<div class="container"></div>
<table >
<tr>
<th>a</th> <th>b</th> <th>c</th>
</tr>
<td ><img src="" id="imgA" /></td>
<td ><img src="" id="imgB" /></td>
<td><img src="" id="imgC" /></td>
</table>
<script type="text/javascript">
//問題と解答
qa = new Array();
qa[0] = ["子供の3歳の誕生日。正しいのは?","a","b","c",3,"cake1.png","cake2.png","cake3.png"];
//初期設定
q_sel = 3; //選択肢の数
var Seikai=0;
const container =document.querySelector('.container');
setReady();
//初期設定
function setReady() {
count = 0; //問題番号
ansers = new Array(); //解答記録
Seikai=0;
//最初の問題
quiz();
}
//問題表示
function quiz() {
var s, n;
//問題
document.getElementById("text_q").innerHTML = (count + 1) + "問目:" + qa[count][0];
//選択肢
s = "";
for (n=1;n<=q_sel;n++) {
if (qa[count][n] != "") {
s += "【 <a href='javascript:anser(" + n + ")'>" + qa[count][n] + "</a> 】";
}
}
document.getElementById("text_s").innerHTML = s;
imgA.src="./images/"+qa[count][5];
imgB.src="./images/"+qa[count][6];
imgC.src="./images/"+qa[count][7];
}
//解答表示
function anser(num) {
var s;
s = (count + 1) + "問目:";
//答え合わせ
if (num == qa[count][q_sel + 1]) {
//正解
ansers[count] = "あたり! ";
Seikai++;
} else {
ansers[count] = "はずれ! 答えは "+ qa[count][qa[count][4]];
}
s += ansers[count] ;
document.getElementById("text_a").innerHTML = s;
}
//次の問題を表示
function nextQuize(){
document.getElementById("text_a").innerHTML = "";
count++;
if (count < qa.length) {
quiz();
} else {
//終了
s = "<table border='2'><caption>成績発表</caption>";
//1行目
s += "<tr><th>問題</th>";
for (n=0;n<qa.length;n++) {
s += "<th>" + (n+1) + "</th>";
}
s += "</tr>";
//2行目
s += "<tr><th>成績</th>";
for (n=0;n<qa.length;n++) {
s += "<td>" + ansers[n] + "</td>";
}
s += "</tr>";
s += "</table>";
document.getElementById("text_q").innerHTML = s;
//次の選択肢
s = "【<a href='javascript:history.back()'>前のページに戻る</a>】";
s += "【<a href='javascript:setReady()'>同じ問題を最初から</a>】";
s += "【<a href=''>次の問題に進む</a>】";
document.getElementById("text_s").innerHTML = s;
const img=new Image();
if(Seikai<6){
img.src="./images/ink.png";
container.appendChild(img);
}
else if(Seikai>8){
img.src="./images/goodJob.png";
container.appendChild(img);
}
}
}
</script>
</body>
</html>
Copyright pirika.com since 1999-
Mail: yamahiroXpirika.com (Xを@に置き換えてください) メールの件名は[pirika]で始めてください。