ハンセンの溶解度パラメータ(HSP)を使った、AI-SOMリエの開発の話をするので、興味がある人は聴きに来てほしい。。
2024年、7月29日にAi-ソムリエの話をすることになった。
場所は神奈川サイエンスパーク(KSP)だ。
川崎市麻生区にあるワイナリーと川崎市役所、KSPで共催するイベントだ。
ワインに関するサイエンスを話してほしいと頼まれた。
コンピュータはどんどん性能がアップするし、AIもどんどん性能が上がっている。AIだって、香を識別するセンサー、味を識別するクロマトがあれば、AI-ソムリエを開発するのも簡単だ。

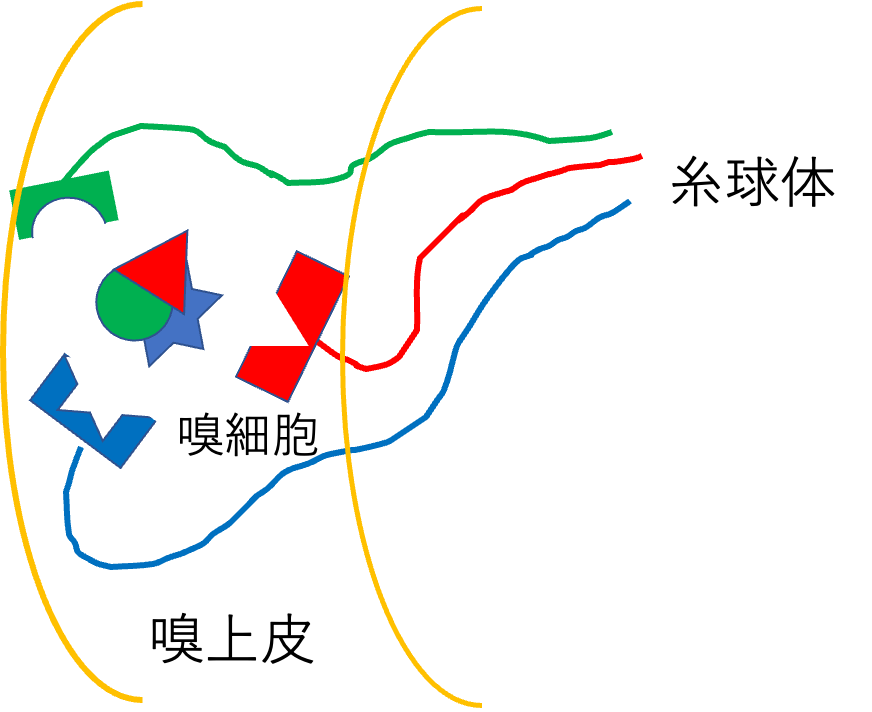
私たちは、香化合物のハンセンの溶解度パラメータ(HSP)を計算するY-MBを持っている。その香化合物は嗅細胞が認識できる。
これを数値化できると、様々な解析ツールを利用できる。ワインに対して、機械学習がどう利用できのか、今度話しようと思う。
