子供とプログラムを組んで学んでみましょう。

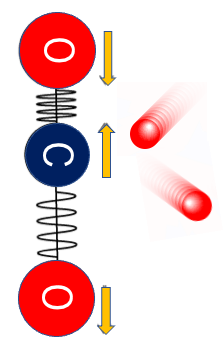
炭酸ガスは、逆対称伸縮振動があるので赤外光を吸収して、その一部を地球に送り返すが、窒素や酸素は2原子分子なので、逆対称伸縮振動ができないので、赤外光を吸収しない。
なんて子供に教える親はいないでしょう。まず、Startボタンを押します。
| CO2 Concentration ppm |
|---|
左の方には太陽があります。
右には地球があります。
太陽の方から青い球が出てきます。青い球は太陽から降り注ぐ、エネルギーの高い光です。
右の地球にたどり着くと、赤い色の球になって反射して行きます。この光は遠赤外線というエネルギーが弱いですが、温める力が高い性質があります。
ヒーターなどで遠赤外線と書いてあるものがあるので聞いた事があるかもしれません。
画面に中に、炭酸ガスCO2があります。
炭酸ガスは青い球はすり抜けて行きます。
そして、赤い球は反射して戻って行きます。
入ったエネルギーと出るエネルギーが釣り合っていれば、地球の温度は変わりません。
だけど、CO2が遠赤外線を打ち返してしまうので、遠赤外効果がたまっていって地球が温められてしまいます。
このCO2が増えるとどうなるか、シミュレーションして見ましょう。スライダーの作り方はNo2-3-1で説明しました。
CO2濃度が400ppmぐらいになると、どんどん球は右側の領域に閉じ込められていきます。
さらに、遊びながら学ぶなら、キーボードの矢印を押して見ましょう。
さー、一生懸命矢印を動かしてボールを弾き返して見ましょう。
ボールのスピードを変えたり、個数を変えたりしながらプログラミングの基本を学ぶのは面白い事です。
化学,薬学系の親子で楽しみながらプログラミングで公開しています。
もちろん、科学的に正しい描写ではありません。
教えるのが難しいことを、プログラミングを使って楽しく学ぶ。
そういうアイデアがいくらでも出てくる。
それが真鍋先生の言う、「楽しくサイエンス」だと思っています。
プログラミングなんて習うより慣れろでどうにかなります。楽しいアイデア募集中です。
蛇足ですが:
今日新しい言葉を覚えました。マンスプレイニングという言葉です。
男(man)と説明する(explain)という動詞の非公式な形のsplainingのブレンド語だとかで、男性にありがちな人を見下した説明の仕方だそうです。気をつけましょう。
