pirika.comではHTML5とJavaScriptの、いわゆるSPA(シングル・ページ・アプリケーション)を数多く作成している。
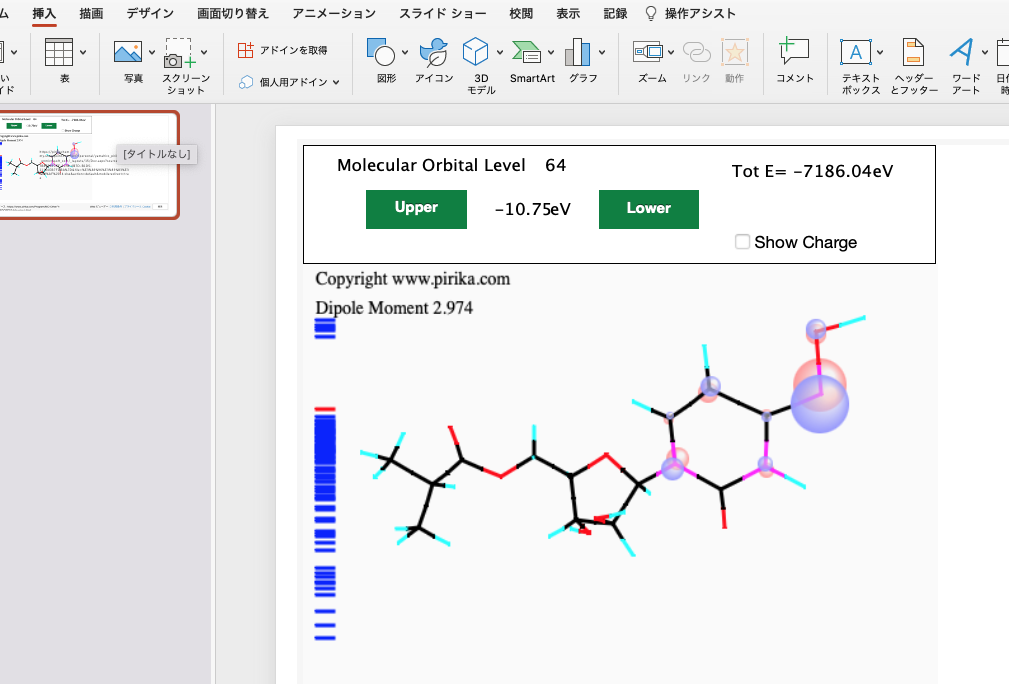
すると、こうしたブログの中でも、MolnupiravirのCNDO/2分子軌道計算を行い表示させることができる。分子を回転させたり、ニューラルネットワークに学習させたりが、実際に試しながらインターラクティブに操作できるのでかなり面白い。
他のwebページとは歴史が違うと何時も威張っている。
それをプレゼンする時には実は困っていた。
パワポとブラウザーと切り替えながらのプレゼンになってしまう。
今日初めて、パワポの中にSPAを埋め込む方法を発見した。

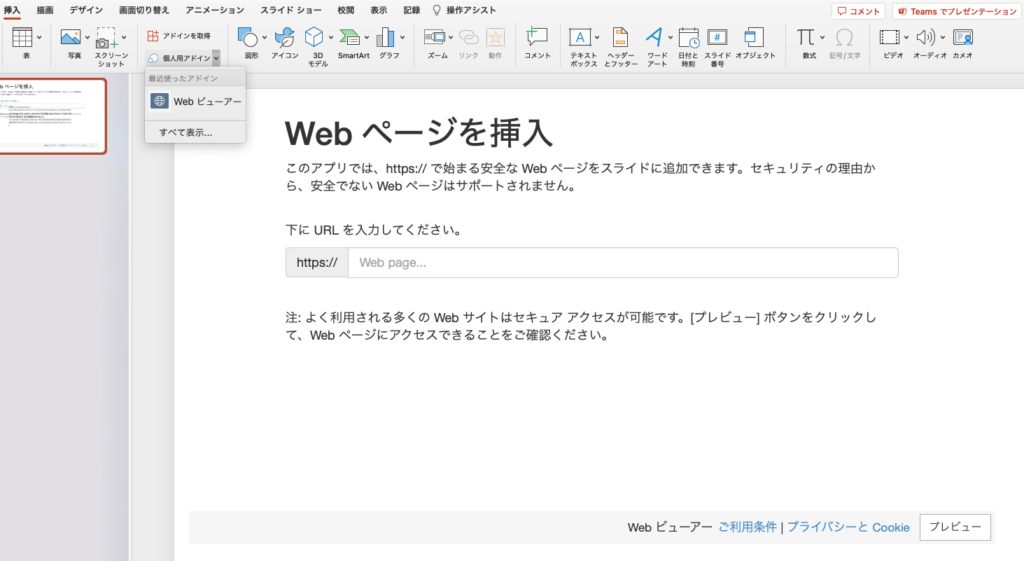
パワポの挿入から個人用アドイン/Webビューアー(ストアから引っ張ってくる)を選ぶと、パワポのページにwebページを挿入できる。

パワポの中で分子をぐりぐり回せるし、HOMO以外のエネルギーレベルも見ることができる。つまりSPAがフルにパワポ上で動く。
これは、ものすごくプレゼンの効果を高めることができる。
スクリーンショットで切り出して見ているのでは無い。
ただし気をつけなくてならないのは、パワポのスクリーンより少し小さめに設定することだ。
パワポのページ送りのイベントがSPAに取られて先に進まなくなるかもしれない。
最近のMicrosoftは面白いなー。
今年の授業では、ChatGPTを使ったプログラミングも大事な課題として教えている。
その技術を身につければパワポ上でも他にできない見せ方ができる。
学生にも有利になるだろう。
